# Introduction
Adminpage - UI is a responsive bootstrap admin template for any kinds of websites software admin panel.This bootstrap admin template is fully responsive and bootstrap 4 based design.This dashboard template has 100+ pages and widget ready.It is 100% user friendly and unique admin panel template.
# Features
- HTML5 & CSS3
- Responsive layout (desktops, tablets, mobile devices)
- Built with new Bootstrap 3.3.7
- Well structured code
- 8 Color Schemes
- Two timeline design
- Two typs of Pricing Tables
- Google maps
- Datamaps
- Snazzy Maps
- jvectormap
- 5 different charts libraries
- Invoice
- Mailbox
- Code editor
- Cropper
- Dropzonejs
- Ckeditor
- Bootstrap markdown
- Bootstrap wizard
- Summernote
- Validator forms
- Basic table
- Data tables
- Foo table
- X-editable Table
- Code editor
- 8 different icons libraries
- Widgets
- Bootstrap Toggle
- Progressber
- Full calender
- Nestable list
- Range slider
- Lock screen view
- Login, register, error pages
- Draggable panels
- and many more...
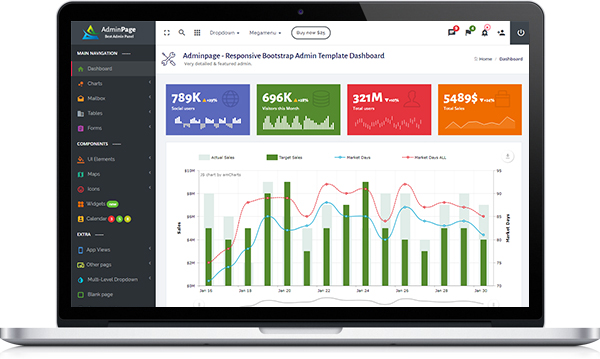
# Demo of Adminpage - Responsive Bootstrap Admin Template Dashboard
# Code Structure
Code structure
HTML, css and javascript files included.
BurgerUiAdmin_v1.0/ or BurgerUiAdmin_RTL_v1.0
├── assets/
├── documentation/
│ ├── assets/
│ │ ├── css/
│ │ ├── font-awesome/
│ │ ├── fonts/
│ │ ├── img/
│ │ └── js
│ └── index.html
├── 404.html
├── 505.html
├── blank.html
├── buttons.html
├── calender.html
├── carousel.html
├── charts_am.html
├── charts_flot.html
├── charts_Js.html
├── charts_morris.html
├── charts_sparkline.html
├── code_editor.html
├── compose.html
├── dataTables.html
├── footable.html
├── forget_password.html
├── form_editor_wysihtml5.html
├── form_file_upload.html
├── form_wizard.html
├── forms_basic.html
├── forms_cropper.html
├── forms_editor_ck.html
├── forms_editor_markdown.html
├── forms_editor_summernote.html
├── forms_editor_trumbowyg.html
├── forms_validation.html
├── gridSystem.html
├── horizontal_timeline.html
├── icheck_toggle_pagination.html
├── icon_socicon.html
├── icons_bootstrap.html
├── icons_flag.html
├── icons_fontawesome.html
├── icons_line.html
├── icons_material.html
├── icons_pe.html
├── icons_weather.html
├── index.html
├── invoice.html
├── labels-badges-alerts.html
├── list.html
├── lockscreen.html
├── login.html
├── mailbox.html
├── mailDetails.html
├── maps_data.html
├── maps_gmaps.html
├── maps_google.html
├── maps_jvector.html
├── maps_snazzy.html
├── modals.html
├── notification.html
├── panels.html
├── pricing.html
├── profile.html
├── progressbars.html
├── register.html
├── slider.html
├── table.html
├── tabs.html
├── timeline.html
├── tree-view.html
├── typography.html
├── widgets.html
└── x-editable.html
BurgerUiAdmin_v1.0/ or BurgerUiAdmin_RTL_v1.0
├── assets/
│ ├── bootstrap/
│ │ ├── css/
│ │ │ ├── bootstrap.css
│ │ │ └── bootstrap.min.css
│ │ ├── fonts/
│ │ │ ├── glyphicons-halflings-regular.eot
│ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ └── glyphicons-halflings-regular.woff2
│ │ └── js/
│ │ ├── bootstrap.js
│ │ └── bootstrap.min.js
│ ├── bootstrap-rtl/
│ │ ├── bootstrap-rtl.css
│ │ └── bootstrap-rtl.min.css
│ ├── dist/
│ │ ├── css/
│ │ ├── img/
│ │ └── css/
│ ├── flag-icon/
│ │ ├── css/
│ │ └── flags/
│ ├── font-awesome/
│ │ ├── css/
│ │ └── fonts/
│ ├── pe-icon-7-stroke/
│ │ ├── css/
│ │ └── fonts/
│ ├── plugins/
│ ├── socicon/
│ │ ├── fonts/
│ │ └── social.css
│ ├── themify-icons/
│ │ ├── fonts/
│ │ └── themify-icons.css
└────── weather-icons/
├── css/
└── fonts/
plugins/
├── amcharts/
├── animsition/
├── bootsnav/
├── bootstrap3-editable-1.5.1/
├── bootstrap-datetimepicker/
├── bootstrap-social/
├── bootstrap-toggle/
├── bootstrap-wizard/
├── bootstrap-wysihtml5/
├── chartJs/
├── ckeditor/
├── codemirror/
├── counterup/
├── cropper/
├── datamaps/
├── datatables/
├── dropzone/
├── emojionearea/
├── fastclick/
├── flot/
├── footable-bootstrap/
├── fullcalendar/
├── gmaps/
├── horizontal-timeline/
├── icheck/
├── ion/
├── jQuery/
├── jquery-mockjax/
├── jquery-ui-1.12.1/
├── jvectormap/
├── lobipanel/
├── markdown/
├── modals/
├── moment/
├── monthly/
├── morris/
├── Nestable/
├── NotificationStyles/
├── select2/
├── slimScroll/
├── sparkline/
├── summernote/
├── sweetalert/
├── toastr/
├── trumbowyg/
└── validator/# Credits
-
Bootstrap : css front-end framework. http://getbootstrap.com/
-
Bootstrap 3 RTL Theme : css front-end framework. https://github.com/morteza/bootstrap-rtl
-
Google fonts : Open sans https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i
-
Google fonts : Alegreya sans https://fonts.googleapis.com/css?family=Alegreya:400,400i,700,700i,900,900i
-
jQuery : fast, small, and feature-rich JavaScript library. http://jquery.com/
-
jQuery ui : https://jqueryui.com/
-
Social Buttons for Bootstrap : Social Sign-In Buttons made in pure CSS based on Bootstrap and Font Awesome! https://lipis.github.io/bootstrap-social/
-
Notification Styles Inspiration : Simple ideas & effects for website notifications. https://tympanus.net/Development/NotificationStyles/
-
toastr : Notification plugin. http://codeseven.github.io/toastr/demo.html
-
Nestable : Drag & drop hierarchical list with mouse and touch compatibility (jQuery plugin). https://dbushell.com/Nestable/
-
Lobipanel : LobiPanel is jquery plugin for bootstrap panels. It extends panels with several common and useful functions which does not come by default. https://lobianijs.com/site/lobipanel
-
Nifty Modal : Some inspiration for different modal window appearances. https://tympanus.net/Development/ModalWindowEffects/
-
iCheck : super customized checkboxes and radio buttons for jQuery & Zepto. http://icheck.fronteed.com/
-
Bootstrap Toggle : Bootstrap Toggle is a highly flexible Bootstrap plugin that converts checkboxes into toggles. http://www.bootstraptoggle.com/
-
Validator : A simple and user-friendly form validator plugin for Bootstrap 3. https://1000hz.github.io/bootstrap-validator/
-
Cropper.js : JavaScript image cropper. http://jquery.com/
-
Dropzonejs : library that provides drag'n'drop file uploads with image previews. http://www.dropzonejs.com/#configuration-options
-
CKEditor 4.6 : Enrich CKEditor with image and file uploads. http://ckeditor.com/
-
Summernote : Supper simple WYSIWYG editor on bootstrap. http://summernote.org/
-
CodeMirror : http://codemirror.net/
-
Bootstrap Wizard : http://azmind.com/bootstrap-wizard/
-
Bootstrap Markdown : Markdown editing meet Bootstrap. http://www.codingdrama.com/bootstrap-markdown/
-
Trumbowyg : A lightweight WYSIWYG editor. https://alex-d.github.io/Trumbowyg/
-
Bootstrap-wysihtml5 : Simple, beautiful wysiwyg editors. https://jhollingworth.github.io/bootstrap-wysihtml5/
-
Data Tables : advanced interaction controls in any HTML table. https://datatables.net/examples/styling/bootstrap.html
-
FooTable : A responsive table plugin built on jQuery and made for Bootstrap. http://fooplugins.com/plugins/footable-jquery/
-
DataMaps : Customizable SVG map visualizations for the web in a single Javascript file using D3.js. https://datamaps.github.io/
-
jvectormap : Works in all modern browsers (including IE6-8) http://jvectormap.com/
-
Google Maps : Google Maps is a web mapping service developed by Google. https://www.google.com/maps
-
Snazzy Maps : https://snazzymaps.com/
-
Flot Charts : simple but powerful chart plugin. http://www.flotcharts.org/
-
Chart.js : Simple yet flexible JavaScript charting for designers & developers http://www.chartjs.org/
-
Morris.js : http://morrisjs.github.io/morris.js/
-
jQuery Sparklines : Good-looking charts library. http://omnipotent.net/jquery.sparkline/#s-about
-
Font Awesome : The complete set of 675 icons in Font Awesome 4.7.0 http://fontawesome.io/icons/
-
Material Icons : Access over 900 material system icons, available in a variety of sizes and densities, and as a web font. https://material.io/icons/
-
Weather Icons : A collection of all country flags in SVG — plus the CSS for easier integration. https://erikflowers.github.io/weather-icons/
-
Themify Icons : Used by designers & developers for design mockups, print and web projects (SVG format is included). https://themify.me/themify-icons
-
Pixeden Icon : Complete 202 stroke icons - Pe-icon-7-stroke - 1.2.0 http://themes-pixeden.com/font-demos/7-stroke/
-
Social icon : Glyphs, primary colors, unicodes. http://www.socicon.com/
-
Full Calendar : A JavaScript event calendar. Customizable and open source. https://fullcalendar.io/
-
Pricing Tables : https://tympanus.net/Development/PricingTablesInspiration/
-
range.Slider : Ion.RangeSlider 2.1.6. jQuery-plugin. http://ionden.com/a/plugins/ion.rangeSlider/
-
freepic : Graphic resources for everyone http://www.freepik.com/free-vector/funny-people-avatars_844759.htm#term=avatar&page=1&position=2
-
Pexels : Best free stock photos in one place. https://www.pexels.com/photo/action-active-activity-adult-236958/
-
flag-icon-css : A collection of all country flags in SVG — plus the CSS for easier integration. http://flag-icon-css.lip.is/
-
Vertical Timeline : A responsive vertical timeline layout with icons and example media queries. https://tympanus.net/Blueprints/VerticalTimeline/
-
Bootstrap Vertical Tabs : Missing vertical tabs component for Bootstrap 3 http://dbtek.github.io/bootstrap-vertical-tabs/demo.html
-
SweetAlert for Bootstrap : A beautiful replacement for JavaScript's "alert" https://lipis.github.io/bootstrap-sweetalert/
-
monthly.js :http://kthornbloom.com/monthly/
-
Moment.js : Parse, validate, manipulate, and display dates and times in JavaScript. https://momentjs.com/
-
Social Buttons for Bootstrap :Social Sign-In Buttons made in pure CSS based on Bootstrap and Font Awesome! https://lipis.github.io/bootstrap-social/
-
BootStrap TreeView :http://bootsnipp.com/snippets/featured/bootstrap-30-treeview
-
pace :Automatic page load progress bar http://github.hubspot.com/pace/docs/welcome/
-
Counter-Up : https://github.com/bfintal/Counter-Up
-
emojionearea : http://mervick.github.io/emojionearea/
-
FastClick : https://github.com/ftlabs/fastclick
-
X-editable :In-place editing with Twitter Bootstrap, jQuery UI or pure jQuery https://vitalets.github.io/x-editable/
-
Am Charts :JavaScript Charts & Maps https://www.amcharts.com/
-
Animsition :A simple and easy jQuery plugin for CSS animated page transitions. http://git.blivesta.com/animsition/
-
gmaps.js :Google Maps API with less pain and more fun http://hpneo.github.io/gmaps/
# Customization
-
How do I open the template?
The template is 100% ready to use, with no compilation needed. Just unzip, go to the html folder and open the
index.htmlfile in your browser using a development server -
How do I start a simple local development server?
Make sure you have the latest
PHPversion installed. Then go to thehtmlfolder and run thephp -S localhost:4000command from the console. You should see the template running athttp://localhost:4000 -
How do I install/uninstall a dependency with Bower?
Run bower install <dependency-name> --save. After this then you should add the installed dependencies to the
.htmlfiles. -
I have a question, but it is not listed here, what can I do?
Send us an email to thememinister@gmail.com or contact us through our Theme Forest profile and we'll do our best to try to help you.
-
I would like to see a new plugin installed or functionality developed in Adminpage, is it possible?
We are always trying to improve and adding new functionalities and plugins to Adminpage Admin Template Dashboard , so every request is welcomed and will be evaluated.
-
I found a bug, what can I do?
Please let us know and we'll do our best to fix it as soon as possible
-
Are updates free?
Yes, they are and always will be